独自ドメインでブログを運用している人におすすめしたいプラグイン「PrettyLinks」。
『ドメイン+任意のURL』を設定した短縮URLの作成が簡単にできる便利なサービスです。このプラグインを使うと、アフィリエイト広告などの長すぎるURLをスッキリできるうえ、遷移先となるURLの張替えも一括で可能に。
さらに、それぞれのリンク・ボタンのクリック率を分析することもでき、ブログ運営やアフィリエイトにはぜひ取り入れたいプラグインの一つです。
「PrettyLinks」のメリット▼
- アフェリエイトに向いている
- リンクを張り替える時間・労力の削減
- 記事のクリック情報をより細かく分析できる
この記事では、「Pretty Links」の設定方法と使い方を解説していきます。
PrettyLinksの使い方:導入方法

まずはプラグイン「PrettyLinks」の導入方法の手順を説明します。
①から⑥までの手順に従って、設定を行ってください。
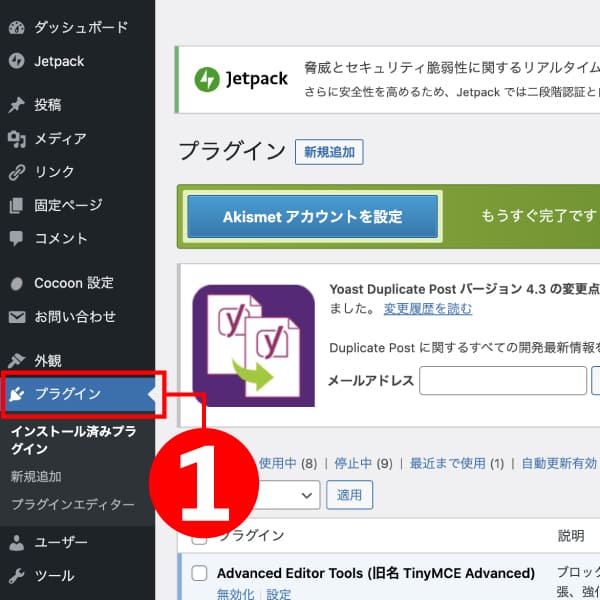
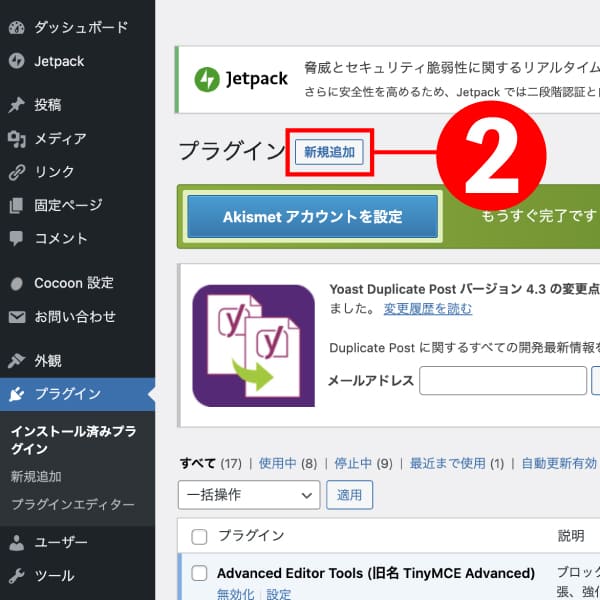
①ダッシュボードから「プラグイン」をクリック

ダッシュボードを開いて、左側コンセントマーク「プラグイン」をクリックします。
②「プラグイン」内の「新規追加」をクリック

「プラグイン」内の左上にある「新規追加」をクリックしましょう。
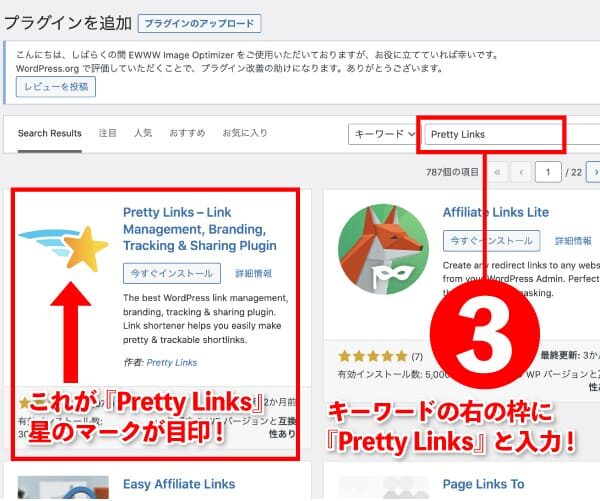
③「Pretty Links」を入力して検索

プラグインの「新規追加」画面からキーワード「Pretty Links」を入力して検索を開始します。
英語で記載されていますが、星マークを目印に探してみましょう。
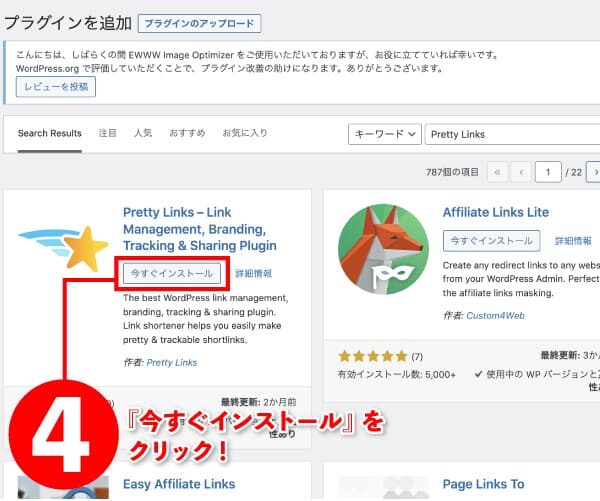
④「今すぐインストール」をクリック

該当プラグインが見つかったら、「今すぐインストール」をクリックしインストールを開始してください。
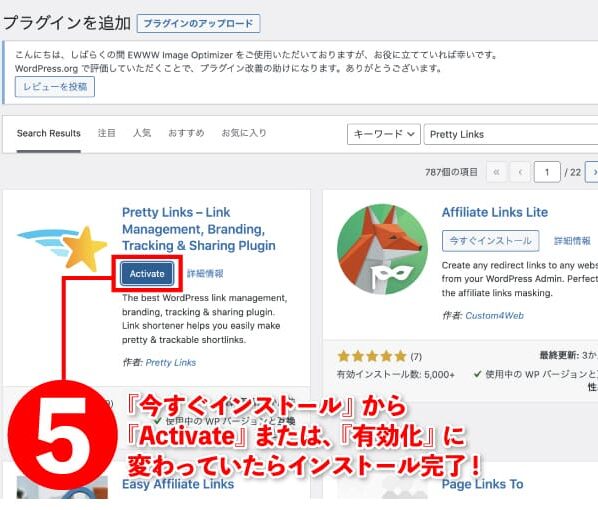
⑤「Activate」または「有効化」の表示を確認し、インストールを完了する

「Pretty Links」のインストール完了を確認してください。「Activate」または、「有効化」に変わっていたらインストール完了です。
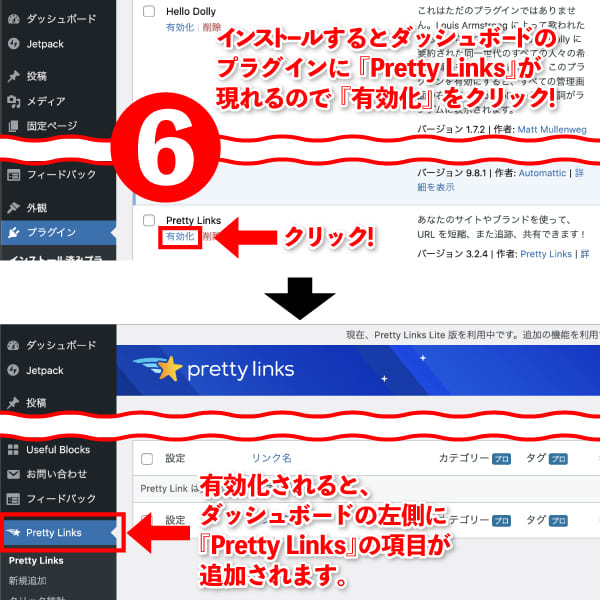
⑥プラグインを有効化。ダッシュボードの左側に「Pretty Links」の項目が追加

インストールが終了し、プラグインが有効化されると、ダッシュボードの左側に「Pretty Links」の項目が追加されます。
ここまで確認できれば無事にプラグインのインストールは完了です。
PrettyLinksの使い方:設定方法
インストールが完了したら、次に「Pretty Links」の設定を行なっていきます。
図解付きで解説していきますので、その都度確認しながら作業を進めてください。
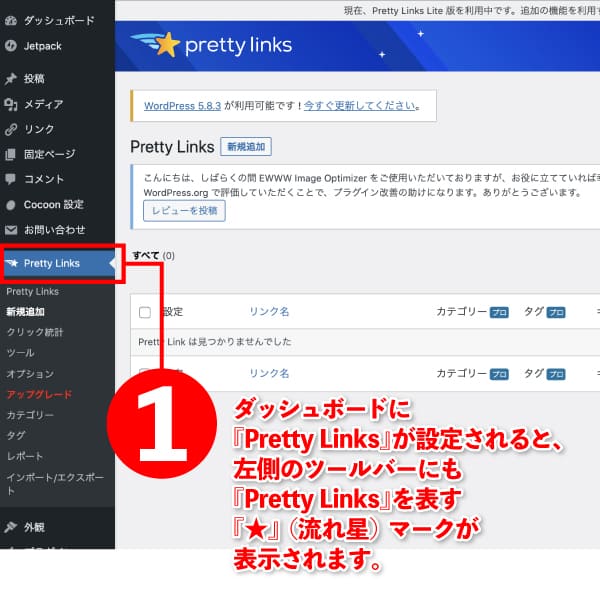
①「Pretty Links」を表す「⭐️」(流れ星)マークをクリック

ダッシュボードに「Pretty Links」が設定されると、ツールバーにも「Pretty Links」を表す「」(流れ星)マークが表示されます。確認しておきましょう。
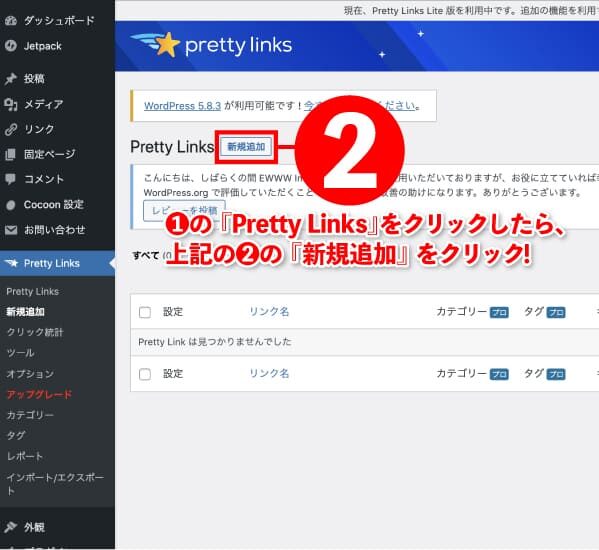
②「Pretty Links」の設定画面から「新規追加」をクリック

設定画面に変わったら「新規追加」をクリックしてください。
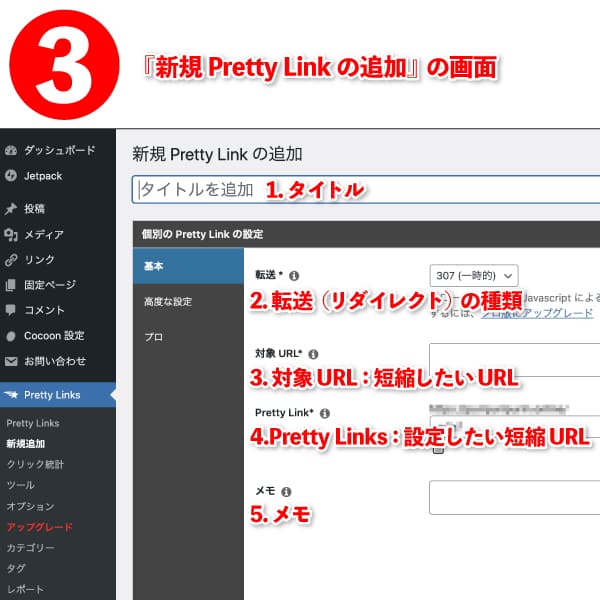
③URLの追加や遷移先の設定などの必要情報を入力

設定する項目は上から順に、
- タイトル
- 転送(リダイレクト)の種類
- 対象URL:短縮したいURL
- Pretty Links:設定したい短縮URL
- メモ
となっています。細かい設定の手順をみていきましょう。
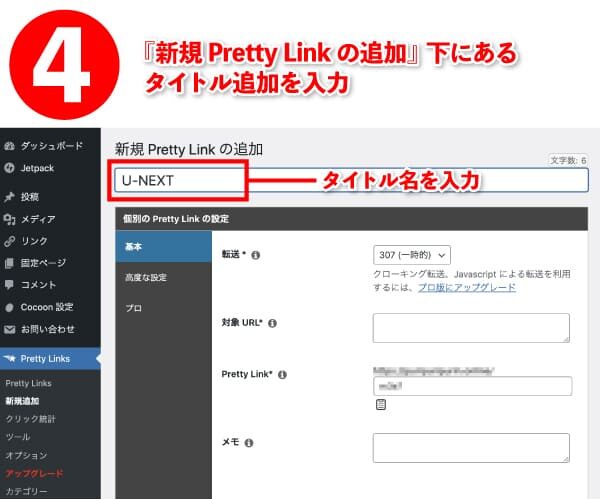
④タイトルを入力

後の管理が楽になるため、短縮URLや遷移先の概要が分かる名前を設定しておくことをおすすめします。
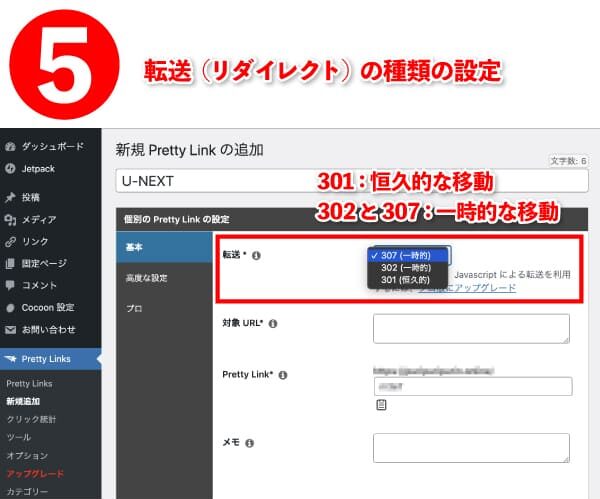
⑤転送(リダイレクト)の種類の設定
「転送」の部分にある、三桁の数字は「リダイレクト」といわれています。設定できるリダイレクトの3種類は下記の図解の通り。

両方とも、一時的な転送に使います主な違いは以下の通り。
- 302:サーバーメンテナンス中やエラー発生時などの「一時的」に使用される設定が多い
- 307:初期設定はこちら
「Pretty Links」をインストールした時は「307」から変更する必要はありません。
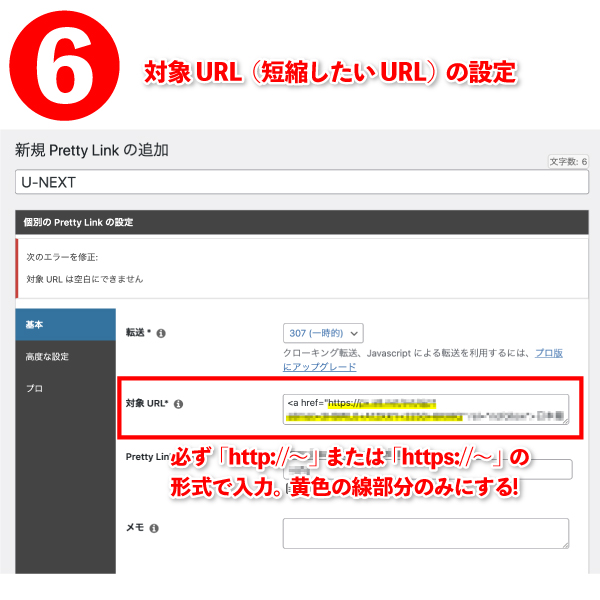
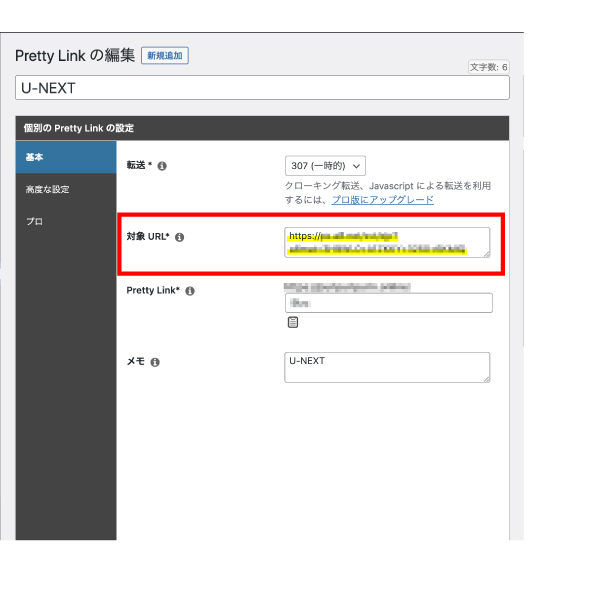
⑥対象URL(短縮したいURL)の設定
対象URL(短縮したいURL)を入力していきます。対象URLは、Amazonや楽天などのアフェリエイトリンクや、回遊したいページのリンクなどになります。
ここで注意して欲しいことが一点。必ず「http://〜」または「https://〜」の形式で入力してください。
テキストのURLをそのまま入力するとエラーになります。


広告コードでよくある、下記のようなテキスト形式のURLを「Pretty Links」に入れたい場合は、赤字部分のみを入力になります。
<a href=”https://px.a8.net/svt/ooooo=ooooo+ooooo+ooooo+ooooo” ooooo=”ooooooo”>日本最大級のビデオオンデマンド<U-NEXT>無料トライアル実施中!</a>
<img border=”o” width=”1″ oooooo=”1″ src=”https://ooooooa8.net/ooooo=ooooo” alt=””>
コードをよく見ないで打ち間違えたり、文字を消してしまうとエラーの原因になるため注意してください。
⑦任意の「短縮URL」の設定
任意の「短縮URL」の設定を自由に設定できることができます。

そのままのデフォルトでも問題ありませんが、例えば:「https://〜/unext」という感じに、サービス名を入れておくと、記事内にリンクを挿入したときに間違いがないか、確認しやすくなります。
短縮URLを設定するメリットは、以下の2つになります。
- ブログを訪問した読者から見ても違和感がない
- サービス名が一目でわかるためブログを管理しやすい
ブログを効率よく管理できるため、管理のしやすさを踏まえた「短縮URL」を設定することをおすすめします。
⑧「メモ」項目の記入
最後にメモの活用方法をお伝えします。例えば、画像のようにASP名・報酬単価を記載しておくと管理もしやすくなります。

メモ欄はブログの読者が直接見ることはできません。効率よくコードを管理するために、メモの機能もしっかり使いこなしましょう。
PrettyLinksの使い方:記事内への反映
PrettyLinksで短縮URLが設定できたら、ブログへリンクを貼っていく作業をはじめます。
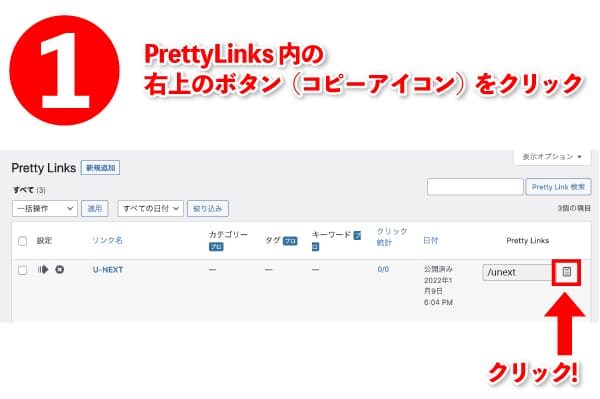
①PrettyLinks内の右上のボタン(コピーアイコン)をクリック

先ほど作成した「PrettyLinks」の右上のボタン(コピーアイコン)をクリックアイコンをクリックしましょう。自動で短縮URLがすべてコピーされます。
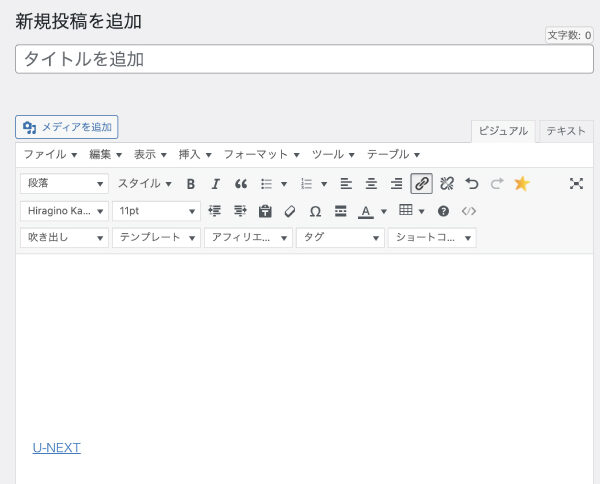
②ブログ記事の場所にリンクを貼る準備

ブログの記事内にリンクを貼っていきます。ツールバー内にある「リンクの挿入/編集」ボタンをクリックします。
③リンクを貼りたい箇所に短縮URLを挿入
①でコピーをしたURLを表示ボックス内にペーストします。ペースト後、青文字の適用ボタンをクリックして、設定が終わります。

④設定した「対象URL」に遷移するか確認する
記事公開後、実際にPrettyLinkで設定した短縮URLが「対象URL」へリンクするかどうか確認しましょう。
問題なく遷移できれば、設定は完了です。
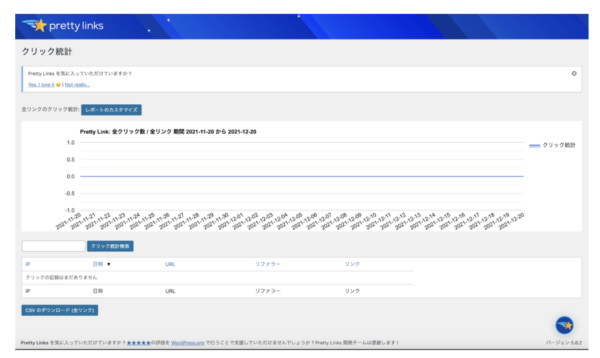
「PrettyLinks」を活用すると、設置したリンクのクリック情報を細かく分析することもできます。

(上記画像はリンクを貼った直後のため、数値の確認はできませんが)以下の5つの分析ができるようになります。
- IPアドレス
- クリックされた日時
- クリックされた短縮URL
- リンク先
- リファラ
「PretteyLinks」を使うと、アフェリエイトではもちろん、関連記事の回遊率も分析できるため、ブログ運営の効率化ができるようになります。
【まとめ】Pretty Linksでブログ運営が効率化しよう!
「PrettyLinks」の設定方法と使い方を説明してきました。
まとめると、「Pretty Links」は、
- アフェリエイトリンクや短縮URLを管理するのに便利
- 記事のクリック情報を細かく分析できるため、ブログ運営の効率化ができる
など、ブログ運営をしやすくなるプラグインです。この機会にインストールをしてみましょう。
▼関連記事▼
Search Regexの使い方&よくあるエラーへの対処法を解説【図解あり】